How To Determine The Background Images Size In Elementor.
Website Background Images – The Ultimate Design Guide
- Ben Pines
- onWeb Design
- Updated on: 08.01.20
- 62
In this post, we share 10 best practices for working properly with background images in Elementor.

One of the factors that can make or suspension a website design has to do with how you setup your website groundwork images.
Setting groundwork image may seem elementary:
i. Y'all observe an prototype from a free stock photo site
2. Upload it and you're done, right?
Actually, at that place is a much more elaborate process for getting your website background images to fit your website perfectly.
This procedure includes several crucial steps:
- Getting the size of the epitome right
- Analyzing focal points
- Adding background overlay
- Making information technology mobile responsive and so on.
Luckily, with the many prototype background customization options bachelor in Elementor, the process of customizing images for website backgrounds properly has get much easier.
In this post, I want to share with y'all 10 all-time practices you lot need to follow in order to work properly with background images in Elementor.
#one - Design Website Background Images With Wireframes
Hopefully, you are non working off your head when setting background images, but instead, follow a sure wireframe for the website.
This is the first and perhaps most important tip for using Elementor.
What are wireframes?
A wireframe is a graphical model of your website or page.
Wireframes serve for planning the construction of websites, before actually edifice them.
You can create website wireframes with software similar Photoshop, Axure, Sketch, and Mockplus.
In a wireframe mockup, y'all should go a clarification of all the background image positions and sizes, making it easy to recreate it in Elementor.
Wireframes continue you from making many design mistakes
Our own squad of designers, here in Elementor, use Photoshop and Sketch to programme out our templates, so yous can see from the loftier-quality result that it is a must-have stride.
If you don't plan to use any wireframe tool, not even a napkin sketch, then I strongly propose you stick to our pre-designed templates and congenital upon them.
Even the almost professional designers in the world use a wireframe. Don't think you lot're whatsoever different.
Fifty-fifty if yous're not a designer… In fact – especially if you are not a designer, you need structure to make sure your efforts don't become to waste.
Planning out the page also helps organize the background images you volition apply.
This fashion, you lot will know what sizes each of the images should be. It will besides help yous make sure the background images don't disharmonize with other page elements, and fit neatly in the website grid.
Recreating background images according to the wireframe
Elementor page layouts are fabricated of Sections, Columns and Widgets.
Each of these can be seen equally a layer, on which you lot tin can set a background image.
You likewise take a Columns widget, which tin can be used every bit another layer of background paradigm.
When you are starting to work on recreating a office of the wireframe in Elementor, y'all need to beginning decide if you will place the background image of the wireframe in the section, column or widget level.
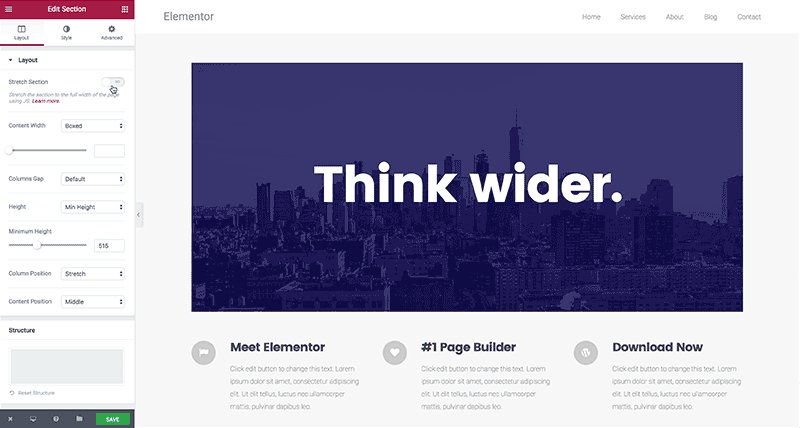
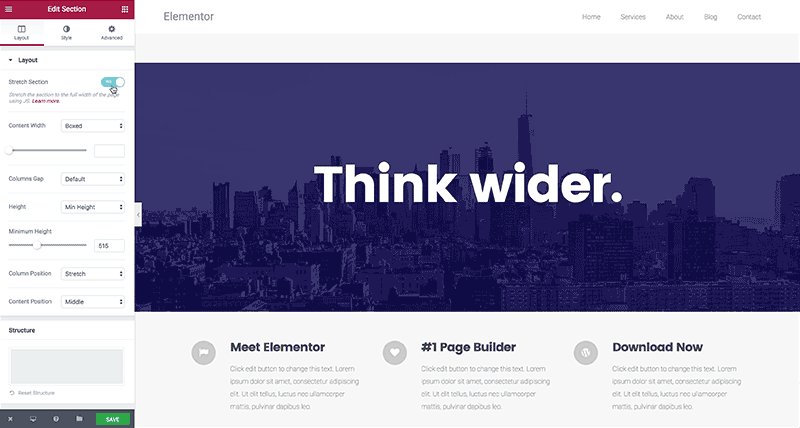
How to set the groundwork image on the section level
When y'all start upload an paradigm to a section groundwork, y'all will only see a small role of the groundwork image elevation.

This is considering the section has a small default background height.
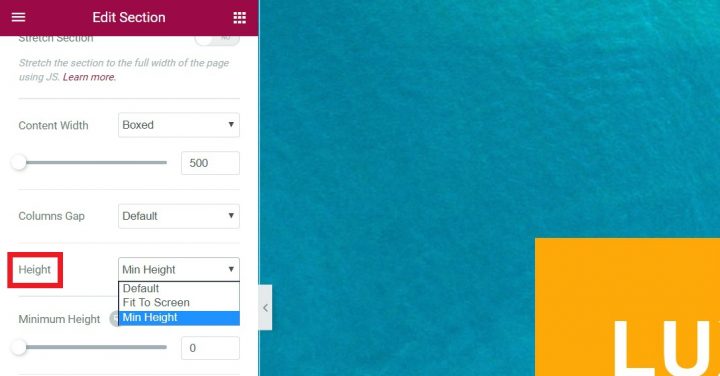
In order to display the paradigm in full superlative, you have to increase the section peak.
Y'all can do that in ane of two ways:
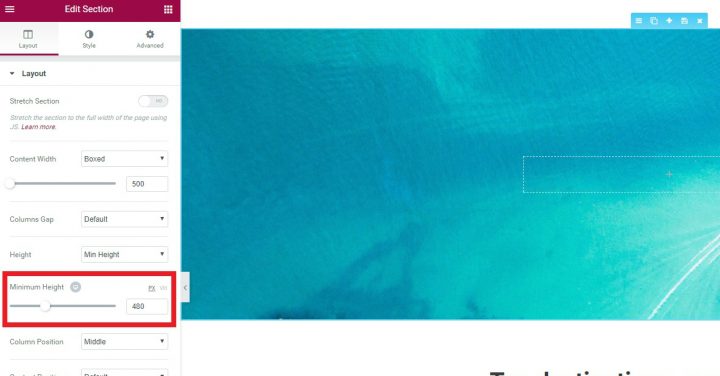
Become to Department > Layout > Height, and set a min height.
Or become to Section > Advanced, and add meridian and lesser padding.
Setting the groundwork paradigm on the column level
Some situations require yous to set up the background epitome on the column level.
This is true when you want the background to bridge but a function of the section, or when y'all want to add another layer on tiptop of an existing background.
The problem is that by default the column background is not seen.
To display the column background paradigm, you demand to add a widget to the column. Widgets take a default height, so they make the department background visible.
If you don't desire to add a visible widget, you lot can simply add a Spacer widget.
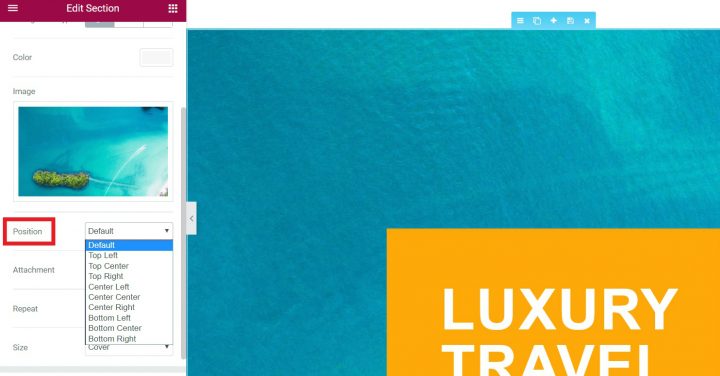
#2 - Set the Proper Background Image Position

You can prepare the position of the paradigm, so the image gets a focus on whatever ane of 9 locations:
Height left, top heart, top right, center left, center heart, center correct, bottom left, bottom center and bottom right.
Image position lets you choose which area of the prototype volition become focused on, in cases where the image is larger in width or summit than the section spacing.
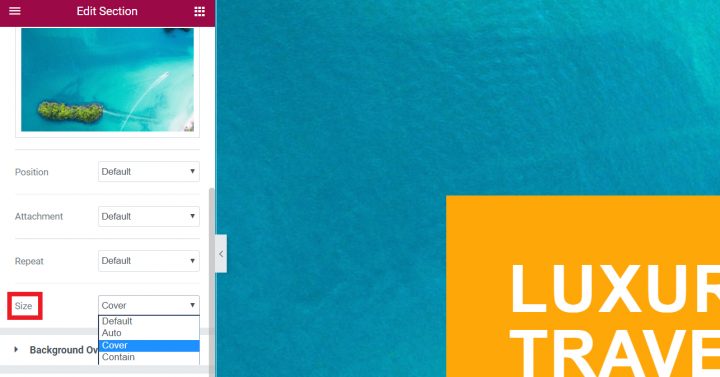
#three - Set the Website Background Size

In most cases, you volition upload an epitome background that is larger than the bodily background area.
This method of using larger images is recommended and so every bit to ensure that the image remains fully seen and not cut off on its sides on larger screens.
There are 3 epitome size options: Motorcar, Cover and Contain.
Each displays the groundwork image in a different way.
Machine epitome size
The image size, by default, is ready to Automobile.
What the Auto size means is that the background epitome will be displayed with its actual size.
Basically, Motorcar means no scaling.
If the size of the image is ane,000 pixels, and the section is merely 800 pixels broad, then the image volition be cropped to show only 800 pixels on the screen (the height left area by default).
Comprehend image size
If you lot set the image size to Embrace, then the groundwork image will be scaled to fit the width of the section without losing its proportions.
This means it will probably exist cropped at its height. If you lot've used our templates, y'all may have noticed that in virtually cases we utilize the Comprehend image size. This is because information technology makes sure the paradigm is displayed in the correct size, without scaling it too much.
When using Elementor, Cover is your best choice for size in most cases. Auto runs the risk of showing an enlarged version of the image, and Contain runs the run a risk of showing a scaled epitome that is either too large or too small.
Cover shows the image with the proper size, and if there is a mismatch betwixt the section and the groundwork image sizes the sides of the image is cropped. If we make sure the background epitome all the same works with the sides cropped, we can use the Encompass to properly display the background epitome on all devices, including mobile devices.
Contain paradigm size
If you set the size to Contain, so the image will be scaled and then both the superlative and width fit inside the section, keeping its original proportions.
This might mean leaving some white space on the left and right of the section or getting the image to repeat.
Lesser line – the well-nigh common utilise of background image sizes in Elementor is setting the background paradigm to Cover, and setting the section / column / widget minimum height to the needed meridian.
#4 - Make Background Images Mobile Responsive

You can prepare the height of the background image by going to Section > Layout.
Adjacent, yous can manually set the height in pixels, getting an exact pinnacle to be displayed beyond devices.
You can also ready the elevation as VH. VH stands for hundredths of the viewport tiptop.
What this means in apparently English –
The scale is adaptive to the superlative of the device information technology is seen on. Each VH is one% of the total viewport, making the entire scale 100%.
If you set the VH to 100%, then the paradigm will always take up the entire screen acme, no affair what screen resolution nosotros are talking nigh.
This is great for mobile responsiveness, considering it makes sure the prototype always takes up the entire screen pinnacle.
In case the department content elevation exceeds the section size, Elementor will prove the entire content, and the section will get an increase in height.
#v - Choose Images for Boxed Or Full-Width Layouts

When creating background images for a website, there are iii chief layout types to consider:
1. Boxed websites –These are websites wherein both the content and the background are boxed within a confined width.
Such a layout can be suited for websites where the content needs to reside within a well-defined and stock-still grid.
An example is one of the most popular WP related site – WPbeginner.com.
Another example is our own website – Elementor.com.

2. Full width background – The other type of website layout, which has become very trendy in the last few years, includes a grid with total width images, with boxed content.

3. Full width background + content – There are a few websites that are built with both the content and the background spanning the entire width of the page. This is less mutual, and is commonly used for websites loftier on the visual side and with a short amount of content.
You can see an example of this layout in the Collage Crafting site. This kind of blueprint is less common, and then nosotros won't really elaborate on information technology further.
Total width or boxed templates
Most of Elementor'south templates utilise full-width prototype background, but they also fit perfectly well on boxed layouts.
The About – Startup template, for example, looks similar this on total-width:

Only can also be used as a independent boxed layout:

Figuring out if you're dealing with a boxed or full-width layout is a must, in order to go the background image sizes right.
#half-dozen - Resize Background Images for Ameliorate Speed
"What's the proper width for my groundwork images?"
This is a question we get asked nigh a lot.
When you first download an image from sites similar Unsplash, its original size is commonly at least 4MB.
The big size is useful in terms of resolution, but trust me – you don't want to load this full size of images to your website.
Information technology will dull it downwardly like you tin't believe.
Instead, you should resize the prototype to your needs and maybe crop it for pattern purposes.
You also don't want an prototype that is too small, making for a pixelated background.
Write down all the verbal sizes of the images on your website. This will help y'all crop and resize all the images faster.
Setting the summit is somewhat more than complex. With acme, there are no clear rules, but in that location are mutual sizes you tin can endeavour to adhere to.
You also don't desire information technology to be too curt, resulting in a sparse layer for a groundwork.
A common ratio is 16:9, which is too the ratio of wide-screen TVs. You can read more than about image optimization in the comprehensive Kinsta guide on the subject.
#7 - Ingather the Epitome to Amend Focus and Alignment
As mentioned, we recommend creating your layout (even a rough draft of it) in some graphic software like Photoshop or Sketch.
This is disquisitional because it allows you to set the right rest between the background image and the other elements on your page similar text, and icons etc.
This is the easiest style to crop the image and then it aligns in the best way possible with the widgets.
If y'all want to work straight in the Elementor editor, you can practice a rough guess of the crop, and use a free tool like Pixlr to crop the paradigm.
Here is how this is done:
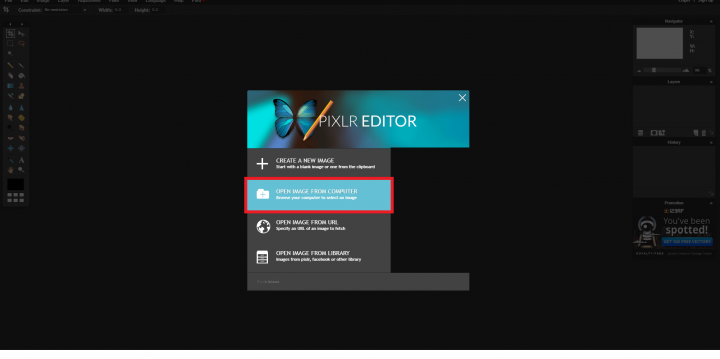
Outset, upload the image to Pixlr:

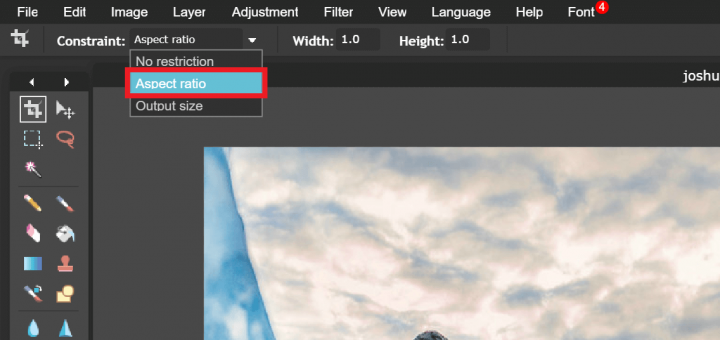
And then, click on ingather, and choose Aspect ratio:

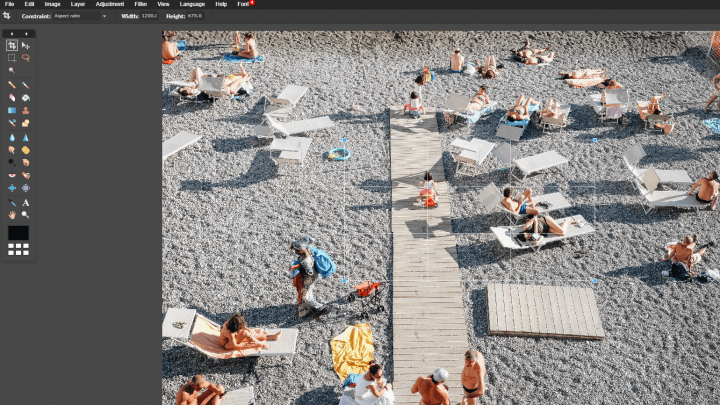
At present, select the area y'all want to focus on:

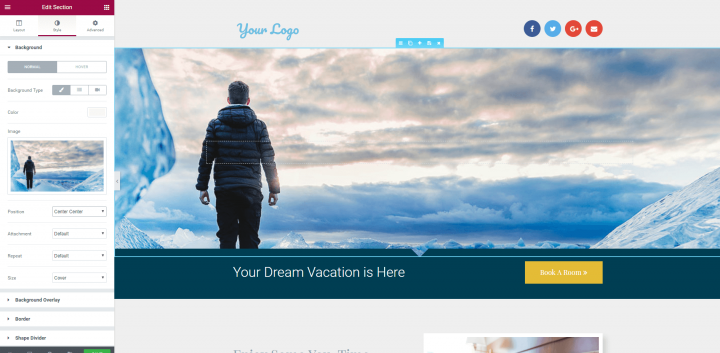
After applying the ingather, the consequence will be a more than understandable and focused background:

Other than cropping, yous might also like to straighten and rotate the image, then the elements in the image appear as parallel to the frame of the image.
You tin also determine to edit out certain irrelevant elements that appear in the image with cropping.
While you are cropping, I would too suggest keeping in mind which widgets you programme to identify on peak of the image background, and make sure they don't cover whatsoever important visual objects in the image yous would desire to go on visible.
Side annotation – Y'all can use Pixlr's three cavalcade grid and position the subjects in the meeting of the lines of the grid (This is called the 'Rule of thirds').
After cropping is done, you still need to get the image size right.
In Pixlr, you should go to Image > Epitome Size and enter the image size you need for your site.
Make sure the image size you entered is smaller than the base prototype, so your epitome doesn't get expanded and pixelated.
#viii - Make Sure the Image Focal Point Doesn't Get Lost
The focal point refers to the single element in the photograph that draws the attention of the viewer.
Dealing with an image background that includes a single focal point is somewhat complex because you want the image to exist positioned correctly across all screens and devices.
This is not a simple task and requires some planning in advance.
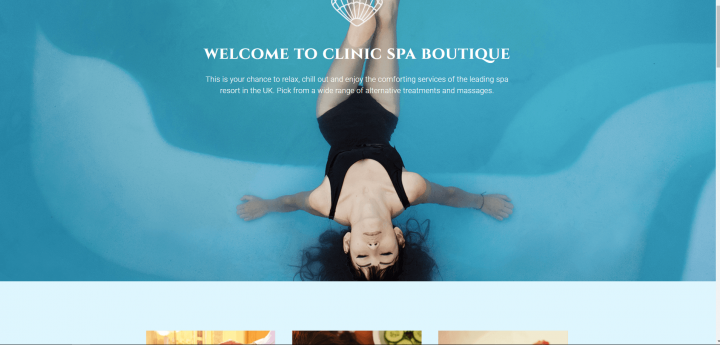
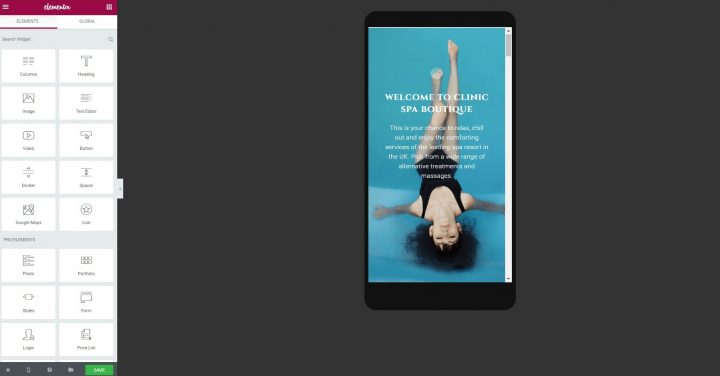
Let's accept this image from Unsplash, which has been cropped and resized so the focal point is the person is situated on the left.

Considering there is a clear focal point in this image, information technology will near probable not be consistently viewed across devices. In fact, when I switch to mobile view, the epitome of the person completely disappears:

To avoid such issues, there are three possible solutions:
1. Choose an epitome wherein the focal bespeak just isn't very of import.
This way, if the focal betoken gets cut on mobile, the background image can nevertheless portray the feel and the temper you lot want the user to receive.
ii. Choose an image with a heart focal point.
This mode, the transition to mobile view will remove the sides of the image, and the center focal point volition remain in tact.
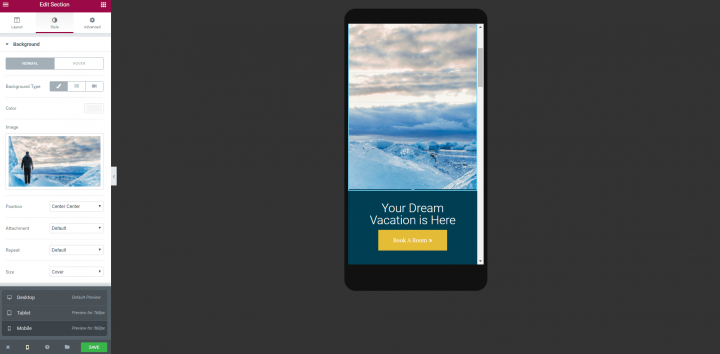
In our Spa template example below, the centered image will be shown across all devices:


Discover that because the head is at the bottom, you accept to set the minimum height every bit 100 VH, significant the image will ever be shown.
3. Separate the effigy and the groundwork.
Fix a background with no focal point, and then add together an prototype widget on tiptop of information technology and place it at an adaptive position.
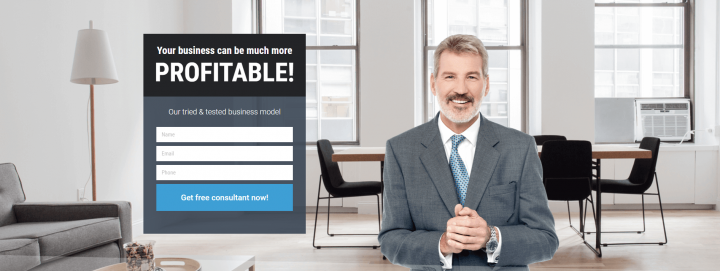
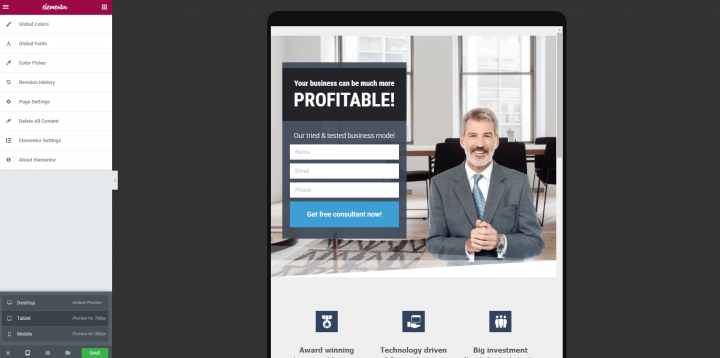
This is the method we've used in some of our templates, like in this Real manor template page. For this template, we used an office groundwork image, on which we placed 2 columns. In one column nosotros placed the contact form and in the other we placed the image of the businessman.

The man of affairs will stay at a relative distance to the form in both desktop and tablet views.

#9 - Learn to Work with Real Images and Not Merely Stock Images
What you encounter in templates and in theme demo content are usually professional person background images, taken from either free resources similar Unsplash or paid ones like Shutterstock.
Given you are in charge of customizing the site you are working on to a real business, in most cases, yous will need to eventually replace at least some of those background images with images from the actual business you are creating the site for.
This is actually a Big trouble.
Surprising plenty, in my research writing this article I didn't come across a unmarried commodity dealing with this issue.
In Unsplash, you normally get images like this:

Almost businesses don't have a stock of studio quality images made past a professional photographer, showcasing their business.
Instead, they accept a bunch of photos similar this:

Quite a difference, correct?
At that place is no clear way to bridge this gap.
Being aware of this gap of quality is in itself an important step towards trying to spruce up your images and improving their overall style.
One preferred solution for this problem is to go dorsum to the business owner and enquire them to hire a professional photographer and produce a set of nicer images to be used for backgrounds and content.
Another solution is to use the previous betoken of cropping, and crop unnecessarily less attractive elements of the image.
Preferably y'all volition also do some adjustment of colors, rest, lighting and contrasts.

Y'all can as well mix and match stock images and the images you get from the business, then y'all are not stuck with just a few photograph selection. Finally, you can use the epitome overlay within Elementor to ameliorate the prototype colour residuum. Information technology too helps make all of your displayed pictures in the website have a common unison style and seem like a collection, by receiving the same overlay. This is what we volition explain about in the next signal.
#10 - Add an Image Overlay to Get a More Consequent Pattern
Using Elementor's paradigm overlay, y'all can add color and gradient image overlays from inside the editor, resulting in some really dainty effects.
These overlays are useful for a variety of goals:
1. Conceal poor quality images
If you are using a low-quality image, you tin can use overlays to mask the background out.
This way, fifty-fifty if the quality of the epitome is low, it will be less visible by the user.
2. Highlighting the headings or other text elements
With overlays, you tin can increase the contrast betwixt the background and the heading.
This is often done for hero sections, to become the headline to stick out and be more emphasized.
For this use, you will most frequently use gray tones to darken the background paradigm.
iii. Adjusting the color of the paradigm to fit your brand and website color palette
You can use one of the colors of our site's primary color palette, this way create a sort of filter to the unabridged section.
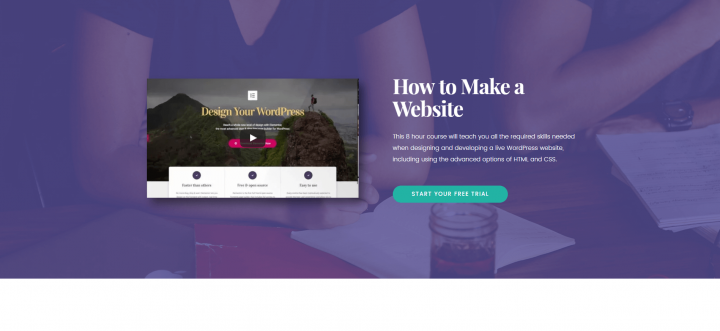
This method is used in the 'Homepage Report' template:

The template features a purple color overlay.
If you cull to use an overlay for groundwork images, my recommendation is to try to stay every bit consistent equally possible.
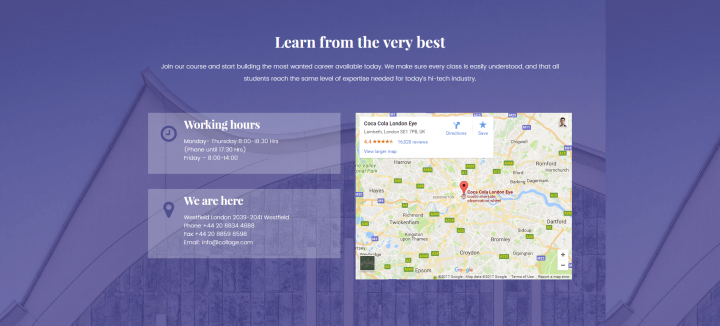
Observe that for the template I but mentioned, nosotros used the same overlay in the bottom section as well:

4. Filter images to become a more consistent color balance.
Another apply of the overlay is to create a more than solid and consistent wait for images that display colors that are too varied in nature.
After uploading the prototype to Elementor, y'all go to Section > Style > Background Overlay.
From here, you can prepare a basic color overlay, and play with the opacity to increase or decrease its outcome.
Don't Leave this Postal service without Taking Action...
I certainly hope this guide provides you with some actionable tips, which you tin implement on website background images you've previously used.
Endeavor to ask yourself if website background images you've used in the past adhere to each point nosotros've made and if all the background images are optimally set.
Delight send me your websites in the comments, including before and after pictures of how y'all improved your background images.
If you like this sort of in-depth design tutorial article, let me know virtually it equally well in the comments. It's always nice to hear our efforts are well received.
Looking for fresh content?
Get articles and insights from our weekly newsletter.
Product Evangelist & Senior Product Marketing Managing director. Edifice websites seems similar the dream job, and information technology is, but you take to know much more than technical skills. My mission at Elementor is to teach web creators how to build a successful business they dearest. Follow me on Twitter
How To Determine The Background Images Size In Elementor.,
Source: https://elementor.com/blog/website-background-images/
Posted by: hollowaylabody1945.blogspot.com


0 Response to "How To Determine The Background Images Size In Elementor."
Post a Comment